作者|Thiago Carvalho
编译|Flin
来源|towardsdatascience
不久前,我为一个大学项目训练了一个目标检测模型,但说实话,除了它需要很多红牛和长时间的观察我的训练模型,我不记得太多了。
最近我对这些话题重拾了一些兴趣,我决定重新开始,重新学习,但这一次我会做笔记并分享我的学习经验。
我想知道有一天我们是否能够使用风格迁移将一种风格从一个数据复制到另一个数据而不损害其完整性。
OpenCV
OpenCV是一个开源库,最初由Intel开发,它包含了支持计算机视觉和机器学习的便捷方法和函数。
在本文中,我将全神贯注地学习如何读取图像,如何在Jupyter notebook中显示图像以及如何检查和更改其某些属性。
import cv2
import numpy as np
import matplotlib.pyplot as plt让我们从.imread开始加载图片,然后我们可以使用.imshow在新窗口中显示它。
image = cv2.imread('img.jpg')
cv2.imshow('Some title', image)
cv2.waitKey(0)
cv2.destroyAllWindows()
waitkey和.destroyAllWindows方法对于在不崩溃的情况下运行代码至关重要。
第一个命令将告诉Jupyter继续运行该块,直到按下某个键,第二个命令将在最后关闭窗口。
我们还可以尝试使用Matplotlib.imshow显示图像;这样,它将以内联方式显示,而不是在新窗口中显示。
image = cv2.imread('img.jpg')
plt.imshow(image)
看起来很奇怪。颜色都弄乱了。
OpenCV将图像加载为Numpy数组,并且它们具有三个维度:红色,绿色和蓝色。维度通常称为通道,它们保存的值介于0到255之间,代表每个像素的颜色强度。
>>> print(type(image))
>>> print(image.shape)
<class 'numpy.ndarray'>
(776, 960, 3)也就是说是RGB,对吧?
不是真的。这是BGR,这是同一件事,但顺序不同。
Matplotlib使用RGB,这就是为什么我们的图片看起来很奇怪。这不是问题,因为OpenCV有一些非常方便的方法来转换颜色。
image = cv2.imread('img.jpg')
image = cv2.cvtColor(image, cv2.COLOR_BGR2RGB)
plt.imshow(image)
太酷了,我们必须使用OpenCV阅读和显示图像,并了解如何将GBR颜色转换为RGB以与Matplolib内联显示它们。
其他颜色格式可以使用OpenCV处理,例如HSV,CMYK等。
色彩
由于我们将重复很多次,因此我们创建一个使用Matplotlib进行绘图的方法。我们可以设置图的大小并删除轴以使其更好。
def show(img):
fig, ax = plt.subplots(1, figsize=(12,8))
ax.axis('off')
plt.imshow(img, cmap='Greys')请注意,我还将.imshow中的颜色图定义为“灰色”。当我们绘制RGB图像时,该参数将被忽略,但是稍后在绘制数组的各个维度时将很有用。现在,让我们尝试一下我们的方法。
image = cv2.imread('img2.jpeg')
image = cv2.cvtColor(image, cv2.COLOR_BGR2RGB)
show(image)
现在让我们尝试将其转换为灰度然后再转换为RGB。
image = cv2.imread('img2.jpeg')
gray = cv2.cvtColor(image, cv2.COLOR_BGR2GRAY)
image = cv2.cvtColor(gray, cv2.COLOR_GRAY2RGB)
show(image)
我们可以使用.split获取颜色的单个数组,然后将图片与.merge组合在一起。这对于修改,检查和过滤数组的单个维度非常实用。
例如,我们可以将数组乘以零以将其删除;
img = cv2.imread('img2.jpeg')
B, G, R = cv2.split(img)
img = cv2.merge([B*0, G, R*0])
img = cv2.cvtColor(img, cv2.COLOR_BGR2RGB)
show(img)
我们可以增加或减少颜色的强度,或者构建具有相同形状的新的Numpy数组来替换它,或者你可以考虑使用任何其他方法。
img = cv2.merge([np.ones_like(B)*255, G, R])
img = cv2.cvtColor(img, cv2.COLOR_BGR2RGB)
show(img)
同样的分割和合并概念也适用于其他格式,如HSV和HSL。
img = cv2.imread('img2.jpeg')
img = cv2.cvtColor(img, cv2.COLOR_BGR2HSV)
H, S, V = cv2.split(img)
img = cv2.merge([np.ones_like(H)*30, S+10, V-20])
img = cv2.cvtColor(img, cv2.COLOR_HSV2RGB)
show(img)
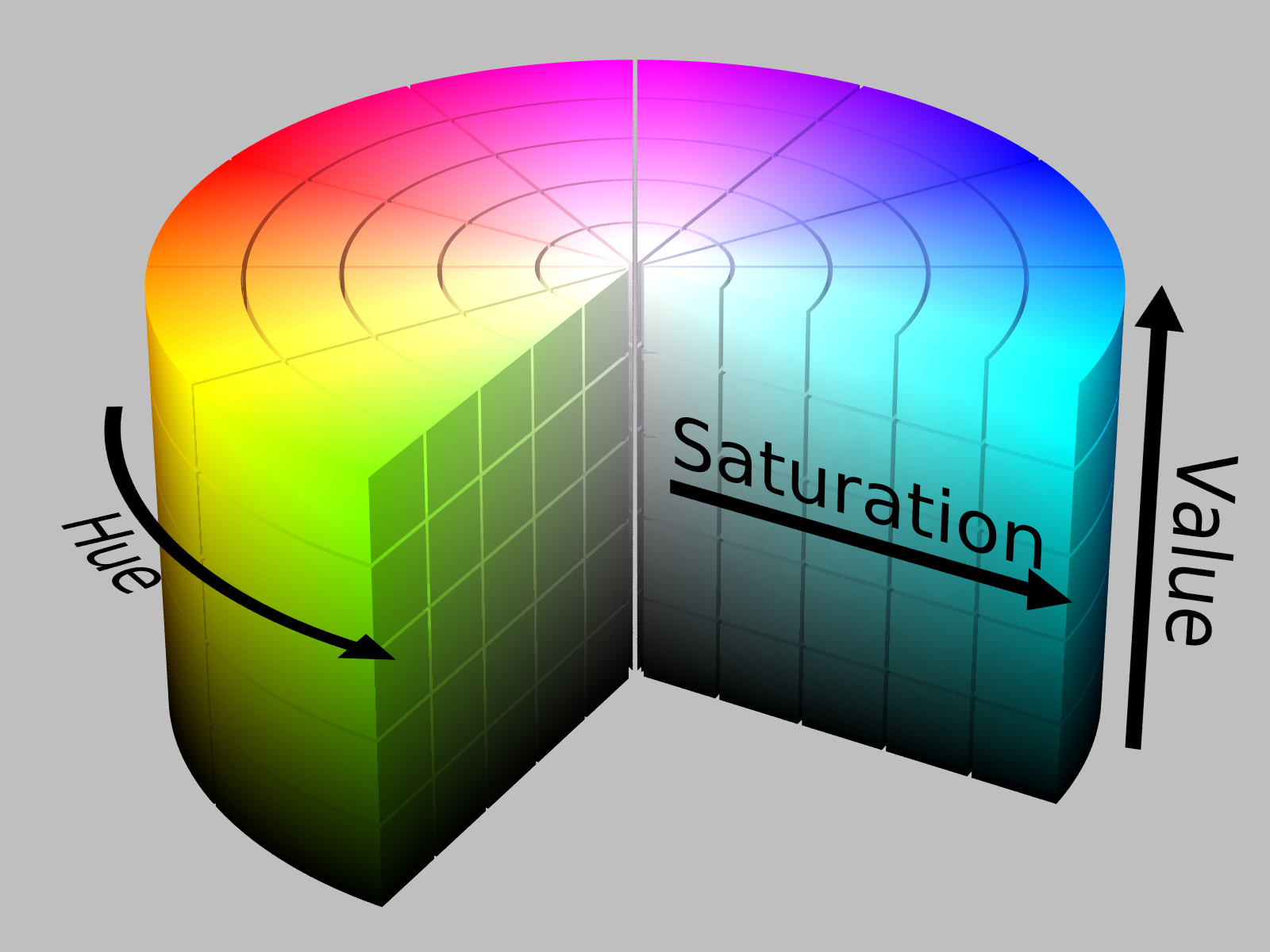
HSV:色调、饱和度和明度。
这种格式适用于色调,因此很容易过滤颜色——这意味着,我们可以使用角度范围,而不必计算红色、绿色和蓝色之间的组合范围。

我们可以用Numpy来定义HSV的上下边界。应用函数.inRange过滤这些值,并创建一个掩码。然后,我们可以使用.bitwise_and在饱和状态下应用这个掩码,它会使边界以外的一切都变成零。
换句话说:我们可以过滤一些颜色,然后将其余所有颜色设置为灰度。
# read img and convert to HSV
img = cv2.imread('img2.jpeg')
img = cv2.cvtColor(img, cv2.COLOR_BGR2HSV)
# split dimensions
H, S, V = cv2.split(img)
# upper and lower boundaries
lower = np.array([80, 0, 0])
upper = np.array([120, 255, 255])
# build mask
mask = cv2.inRange(img, lower, upper)
# apply mask to saturation
S = cv2.bitwise_and(S, S, mask=mask)
# assemble image
img = cv2.merge([H, S, V])
# convert to RGB and display
img = cv2.cvtColor(img, cv2.COLOR_HSV2RGB)
show(img)
分割图像也可以让我们更容易地检查它的构图。
我们可以从RGB绘制颜色,从HSV绘制饱和度,或任何其他我们想要的通道。
img = cv2.imread('img2.jpeg')
B, G, R = cv2.split(img)
show(B)
img = cv2.cvtColor(img, cv2.COLOR_BGR2HSV)
H, S, V = cv2.split(img)
show(S)
使用“灰色”色图时,值从白色(低)到黑色(高)。
通过查看第一张地图,我们可以看出,地面上的蓝色强度高于建筑物中的蓝色强度,并且通过饱和度图可以看出,滑板周围的值高于图像中其他部分的值。
今天我就讲到此处。我们探索了如何加载和显示图片,如何将数组转换为不同的颜色格式以及如何访问,修改和过滤通道。
在下一篇文章中,我将尝试探索变换以及如何移动、调整大小、裁剪和旋转图像。
谢谢你阅读我的文章。希望你喜欢。
资源:
-
OpenCV读取图像;
-
OpenCV颜色转换;
-
Matplotlib显示图像;
-
数组上的OpenCV操作;
-
OpenCV基本操作;
原文链接:https://towardsdatascience.com/getting-started-with-opencv-249e86bd4293
欢迎关注磐创AI博客站:
http://panchuang.net/
sklearn机器学习中文官方文档:
http://sklearn123.com/
欢迎关注磐创博客资源汇总站:
http://docs.panchuang.net/
原创文章,作者:磐石,如若转载,请注明出处:https://panchuang.net/2020/10/19/opencv%e5%85%a5%e9%97%a8/

