
引言
- OpenCV是一个用于图像处理、计算机视觉和机器学习的开源库。
- OpenCV是由Gary Bradski于1999年在英特尔创建的。
- OpenCV支持不同的编程语言,如python、c++、Java、JavaScript等。
- OpenCV还支持不同的平台,包括Linux、Windows、Mac、Android、iOS等。
- js帮助我们在网络上直接使用OpenCV。
- js帮助网络社区与计算机视觉交互,并为网站开发基于计算机视觉的算法。
- OpenCv.js直接在浏览器中运行,因此您可以实时查看结果。
- 部署时不需要任何类型的特殊服务器。
先决条件
- JavaScript
- Web应用程序开发
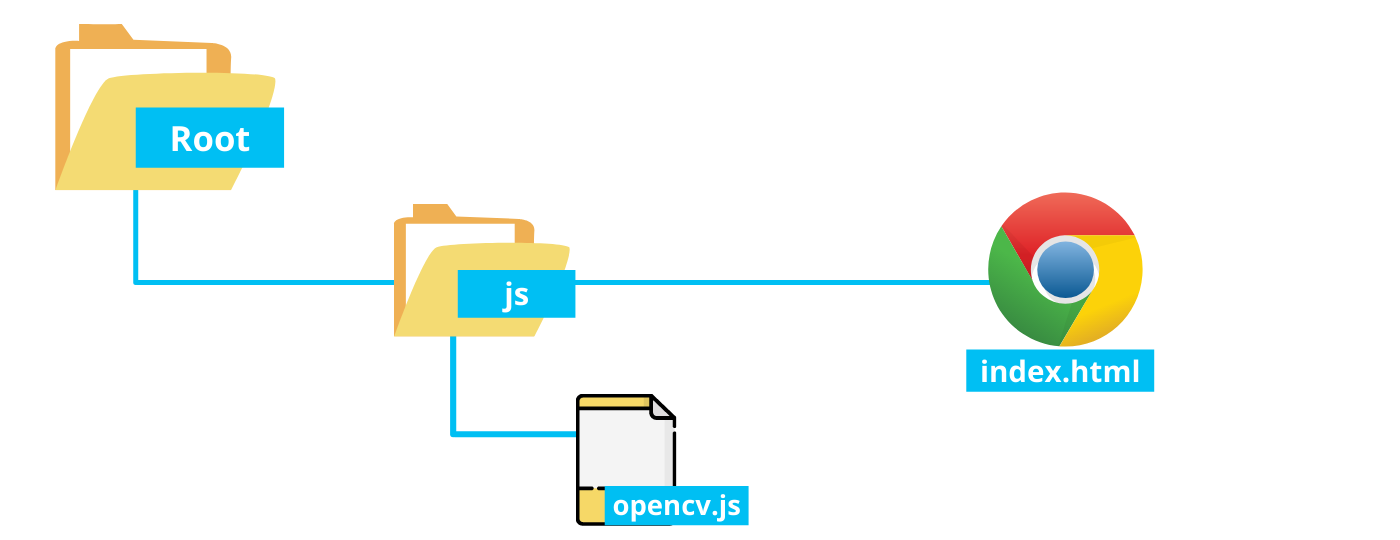
项目架构:

如何在JavaScript中使用OpenCV?
要使用opencv.js,我们需要一个IDE来创建网页和编写javascript代码。我用的是崇高文本3。Sublime Text 3
步骤1:第一步是通过链接下载Opencv.js:https://docs.opencv.org/3.4.0/opencv.js当您打开此链接时,您可以在新选项卡中看到以下文本:https://docs.opencv.org/3.4.0/opencv.js
您可以简单地使用Ctrl+A键选择全部,然后使用Ctrl+C复制所有文本。打开Notepad++并创建一个新文件,将所有复制的文本粘贴到文件中,然后将文件另存为javascript文件。 Notepad++
步骤2:在步骤2中创建简单的HTML页面。
Tutorial-2
第三步:在body标签内创建h2标签,并为h2标签分配id,以便在opencv.js是否可以使用的情况下在网页上显示消息。
OpenCv is loading.....
步骤4:在script标记内创建名为“opencvcheck”的javascript函数,通过id从html标记获取元素,并分配文本“Opencv.js is Ready”。如果函数成功运行并记住,定义函数标记始终在load opencv.js标记之前,否则它将无法找到函数并生成函数未定义的错误。
步骤5:在浏览器中加载OpenCv.js。在加载opencv.js期间,我使用异步函数检查是否加载了.js文件。 asynchronous
步骤6:运行您的html文件。您可以看到以下输出:
完整代码(index.html):
Tutorial-2
感谢您阅读这篇文章!如果这篇文章对你有帮助,那么请点击这篇文章,跟着我看更多的文章。
教程:
参考文献:
- https://docs.opencv.org/3.4/d5/d10/tutorial_js_root.html
- https://www.digitalocean.com/community/tutorials/introduction-to-computer-vision-in-javascript-using-opencvjs
- https://www.geeksforgeeks.org/async-await-function-in-javascript/
- https://www.youtube.com/playlist?list=PLtFVvICfvkc016uGQWV77CKZTXEdXOWPQ
- https://www.youtube.com/watch?v=2vcUiSGfJV4&list=PLtFVvICfvkc016uGQWV77CKZTXEdXOWPQ
原创文章,作者:fendouai,如若转载,请注明出处:https://panchuang.net/2021/07/27/%e8%ae%a1%e7%ae%97%e6%9c%ba%e8%a7%86%e8%a7%89javascript%e2%80%8a-%e2%80%8aopencv-js%e2%80%8a-%e2%80%8a%e5%a6%82%e4%bd%95%e5%9c%a8javascript%e4%b8%ad%e4%bd%bf%e7%94%a8opencv%ef%bc%9f-2/

