谷歌Airbnb디자인시스템은나처럼글로벌대기업들뿐아니라작은스타트업에서도쉽게만들어사용할수있을정도로보편화됐습니다。하지만여전히디자인시스템의확장에는큰장애물이있습니다.
디자인시스템의라이브러리에점점더많은제품들의컴포넌트나패턴이포함될수록디자인시스템이점점더복잡해진다는것입니다.그래서처음에는디자인시스템을잘사용하던조직도에서도디자이너가늘어나고패턴이다양해진다음에는디자인시스템의활용이점점어려워지고효율성이떨어지는문제가흔히발생합니다.
디자인시스템을만드는조직에서는이런한계점을극복할수있는다양한방법을연구했는데,그중에서저는TensorFlow를이용해서기계가사람대신디자인요소들을반복해서학습하도록만드는아이디어를떠올렸고,간단한프로토타입을만들어서用于设计系统的机器学习이라는주제로草图东京/首尔,2020年,에서발표를하기도했습니다。Machine Learning for Design System
간단한프로토타입과짧은발표지만,그반응은상당히흥미로웠습니다.机器学习+设计系统이라는키워드에많는분들이공감을해줬고,소셜네트워크를타고국내외의다양한전문가들을소개받았습니다。우리는그들로부터tfjs,컴퓨터비전,데이터라벨링등여러분야에대한많은지원을받아프로젝트를업그레이드할수있었고,그결과아래와같이간단한웹서비스를만들어서발표를할수있게됐습니다.
다시한번이프로젝트에도움을주신많은분들에게감사드리며,이서비스가어떻게만들어졌는지포스팅을남깁니다.
1.원본데이터확보
流氓
우리가Mobbin과함께프로젝트를할수있었던것은행운이었습니다.싱가포르의디자인스타트업인Mobbin은디자이너들이다양한레퍼런스를찾기위해서이용하는서비스입니다.우리는Mobbin이확보하고있는다양하고균일한품질의스크린샷데이터를우리의프로젝트를위해기여해줄수있는지를조심스럽게문의했었고,그들은흔쾌히허락했습니다.Mobbin
우리는GRIDA(전桥接)에서제공하는UI-Crawler를사용해서Mobbin서비스를크롤링했고,약12,000장의고품질의IOS스크린샷이미지를확보했습니다。 UI-Crawler
RICO
다른한편으로,谷歌의Bardia Doosti의도움을크게받았습니다.Bardia는그가UI Pattern에대한논문을작성할때그가사용했던RICO데이터셋을우리에게소개해줬고,모델의성능을향상시키는다양한노하우까지알려줬습니다.UI pattern에 대한 논문
RICO데이터셋에는약65,000개의스크린샷과함께스크린샷에대한다양한Annotation데이터가있었습니다。우리는이데이터셋을对象检测용으로사용하기위해서재가공해서프로젝트에사용했습니다。
- py:RICO의批注json파일에서边界框정보를찾아서xml로변환하는코드
- js&xmldom.js:학습할이미지의크기를640px로맞춰주고,xml의박스정보를수정해주는코드
2.데이터가공
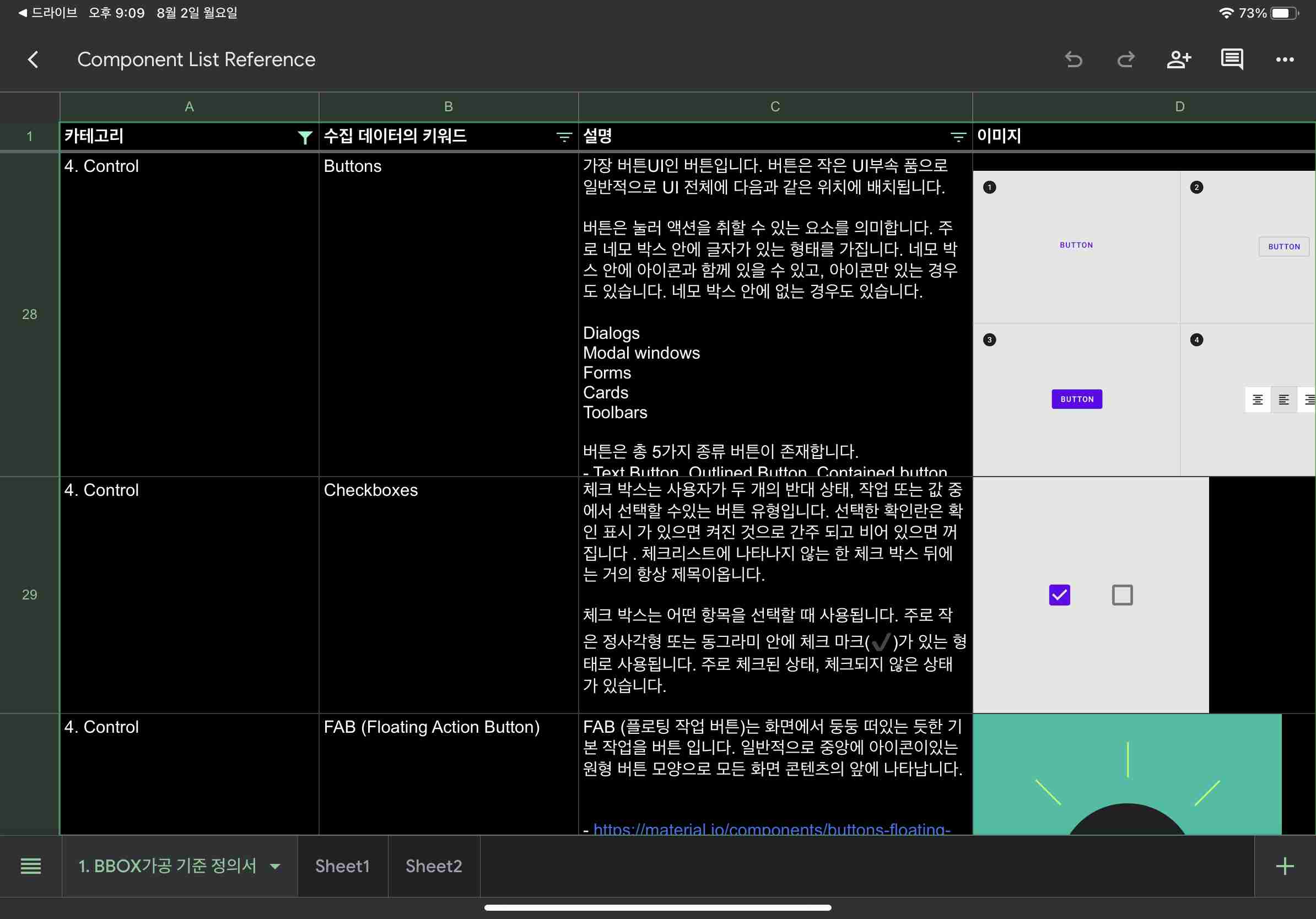
데이터라벨링은한국의전문회사인选择星空의인공지는데이터셋지원사업의도움을받는행운이따랐습니다。选择星形측에서는우리가비록작은프로젝트지만,한국의인공지능사업발전에도움을줄수있는프로젝트로긍정적으로평가했고,注释리소스를기꺼이제공해줬습니다。Select Star
또한셀렉트스타에서는단순히크라우드소싱리소스를제공해주는것뿐만아니라라벨링가이드를만드는훌륭한경험도전수해줬습니다.
3.TF记录만들기
다음으로는만들어진MOBBIN,RICO원본데이터를Tensor Flow용`tfrecord`파일로만들었습니다.그리고이과정에서원본데이터의다양한오류를두번세번검증하게됩니다.
예를들어,RICO의注释json의경우아래와같은문제점들이있었고,여러차례수정하는코드를추가했습니다。
- 边界框(BndBox)가음수면안됩니다。
- xmax값은1440,ymax값은2560을넘으면안됩니다。
- xmin값이xmax보다크거나ymin값은ymax보다클수없습니다.
저희가만든Python스크립트는아래의Gist에서확인할수있습니다.비슷한과제를수행중인프로젝트에서도참고하시기바랍니다.
4.모델트레이닝
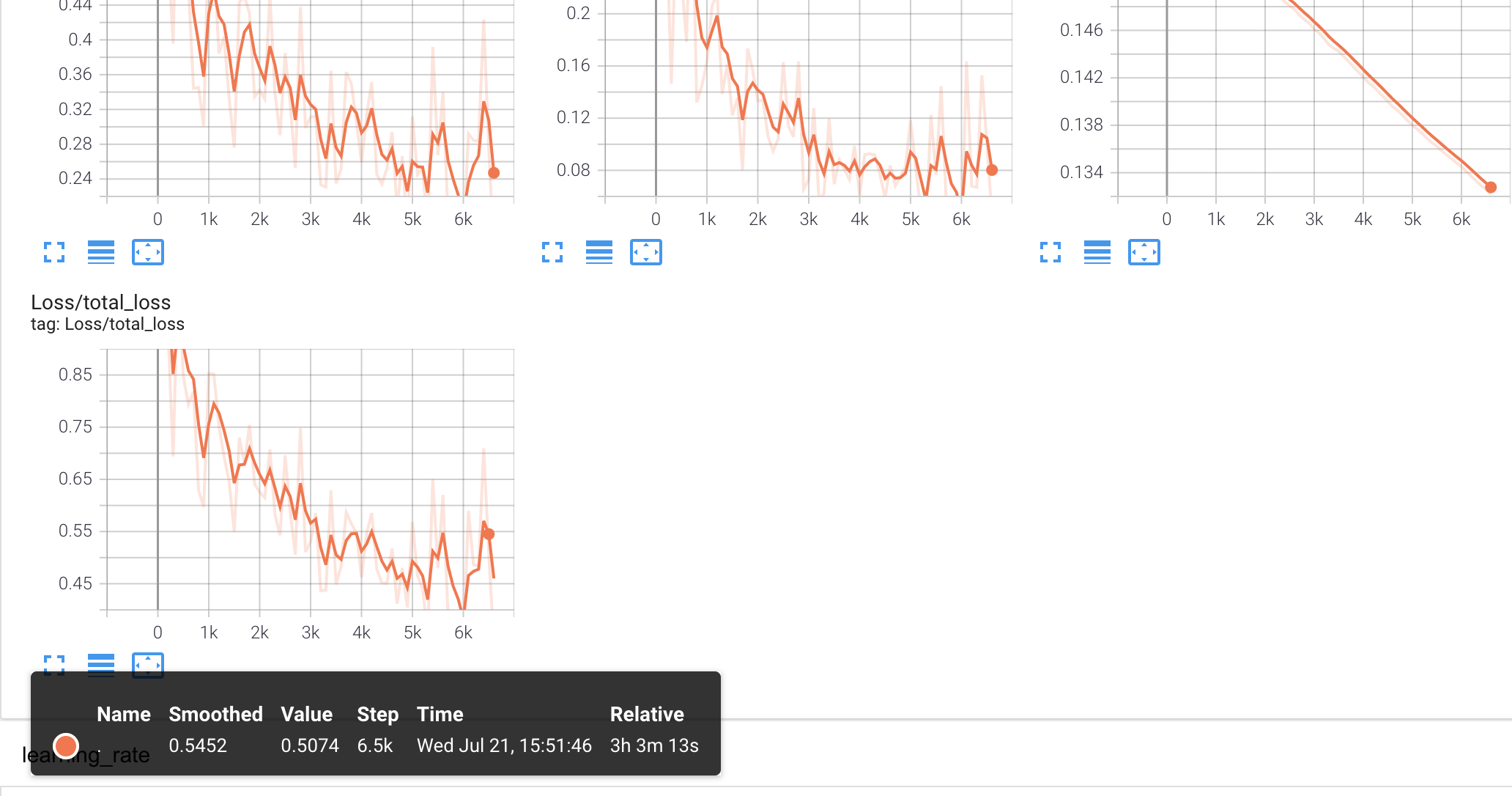
본격적인트레이팅은아래의가이드를참고해서谷歌可乐환경에서모델을만들었습니다。谷歌可乐에서제공하는免费图形处理器사이즈에맞춰서약7500번씩학습하는것으로설정했고,여러모델을테스트했습니다。
보다상세한내용은아래의Colab노트북에서참고할수있습니다.
参考文献
- 使用TensorFlow.js在浏览器中进行自定义对象检测
- TensorFlow 2对象检测API教程
- 如何训练TensorFlow 2目标检测模型
培训笔记本
5.TFJS모델로변환해서사용하기
다음단계로,우리는웹브라우저에서간단하게동작하는프로토타입을만들기위해서위에서만든TensorFlow모델을Javascript용으로변환해서사용하기로결정했습니다.(TFJS용모델을만드는것을转换器를사용하면매우간단하게변환할수있습니다!)Converter
이렇게변환한모델은아주짧은자바스크립트코드로불러와서사용해볼수있었습니다.물론이과정에서정말로많은시행착오가있었지만여러레퍼런스를참고해서다행히해결할수있었습니다.
특히TFJS에여러가지예제를제공하는Hugo Zanini의Github를참고하면큰도움이됐습니다.Hugo Zanini
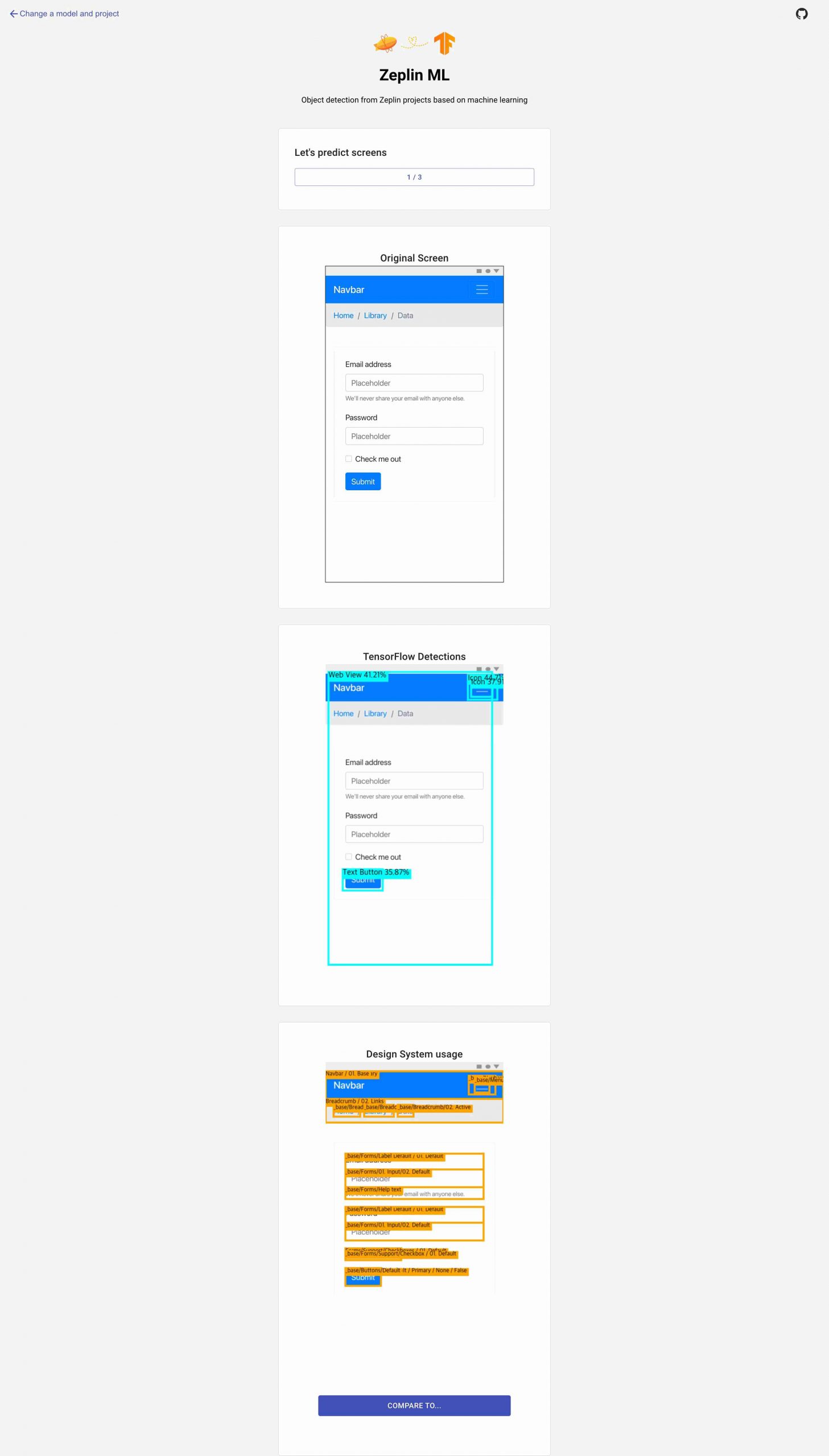
6.Zeplin接口와통합하기
마지막으로우리의모델을프로덕트디자이너들이손쉽게테스트해볼수있도록데모앱을만들기로결정했습니다.Zeplin이나Figma의화면들을불러와서TensorFlow JS로구현한UI对象检测을보여주고,그것을사용자의디자인시스템라이브러리에서불러온것과비교하는간단한확장기능을만들기로결정했고,최종적으로Zeplin API기반의웹앱을만들었습니다。
Zeplin을선택한이유는Sketch,XD,Figma등여러플랫폼을지원하고,매우강력한API기능이있다는점이매력적이었기때문입니다。그리고무엇보다Zeplin의개발자지원팀에서Slak과이메일로많은도움을주었기때문입니다.(감사합니다!)Zeplin.
마치며…
많은분들의도움으로드디어프로젝트가눈에보이는수준으로발전했습니다.이프로젝트에직간접적으로도움을주신모든분들에게감사를드리며계속해서더나은제품으로발전시킬수있도록노력하겠습니다.
原创文章,作者:fendouai,如若转载,请注明出处:https://panchuang.net/2021/08/03/%e7%94%a8tensorflow-js%e5%88%b6%e4%bd%9c%e7%9a%84%e8%ae%be%e8%ae%a1%e7%b3%bb%e7%bb%9f/

